Role
User research,
concept development,
prototyping
Epidemiological simulation tool for infection control in Germany
User research,
concept development,
prototyping
October to February 2021
(4 months project)
Bachelor's thesis
Julien Stoll,
DLR HPC Team
Figma, Maze,
After Effects,
Miro, Notion
User research,
concept development,
prototyping
October to February 2021
(4 months project)
Bachelor's thesis
Julien Stoll,
DLR HPC Team
Figma, Maze,
After Effects,
Miro, Notion
This bachelor thesis is concerned with the user-centered design of a user interface for a SIR-type model of the DLR and HZI regards the COVID-19 pandemic. The user interface was designed based on the publication Assessment of effective mitigation and prediction of the spread of SARS-CoV-2 in Germany using demographic information and spatial resolution by Martin J. Kühn et al. (2020). With ESID, policy mitigation measures can be evaluated, compared, and tracked retrospectively as well as prospectively in the form of scenarios based on an intuitively interactable mathematical model.
Context
The COVID-19 pandemic poses significant challenges to nations around the world. One tool that is available thanks to science in this crisis is mathemathical modeling. Due to the current uncertainty, simulations that can forecast the further course of the pandemic are particularly exciting for politicians and citizens.
Yet existing simulation tools are either aimed at experts with in-depth background knowledge or have a pedagogical background and are therefore highly simplified. Political decision-makers, however, need a tool that is based on well-founded mathematical models with current data, but at the same time also offers an easily accessible and intuitive user interface.
In cooperation with the German Aerospace Center (DLR) and the Helmholtz Centre for Infection Research (HZI), we designed a user interface for the simulation model called "HPC against Corona" as part of our bachelor thesis. This design proposal is named ESID. Our focus in this work was on user research, concept development and user-centered design of the interface.
User Research
During our process we were in constant exchange with politicians and other decision makers. We wanted to find out what challenges they face during the pandemic and what their expectations / requirements are for a simulation tool. Based on the insights gained in the research, we designed the contents and functions of the simulation tool. We prioritized these and assessed their technical feasibility.
It would be exciting to see the impact of taking and not taking different actions. - Dr. Joachim Bläse
If we had known how the situation would develop in November / December, we would have done many things differently. - Dr. Janosch Dahmen
Scope of functions
The online simulation tool, designed as a web application, allows users to create their own scenarios, compare them with each other and define factors such as containment measures. Decision-makers and their advisors, as well as interested laypersons, are thus enabled to better understand the development of the pandemic and to weigh up various options in crisis management on the basis of scenario-based simulations.
For our design decisions, our priority was to make the tool as intuitive and user-friendly as possible, despite its complexity, in order to make it accessible to a wide range of users. Since the lack of transparency of political decisions is currently a problem among the population, it was very important to us to integrate the underlying model of the tool into the user interface in an accessible and viewable way. Another priority was that users should be able to view all important information at a glance and in comparison. The interface should not consist of too many layers.
1. Assessment of containment measures
2. Scenario-based decision making
3. Mathematical model as a basis, which can be operated intuitively
4. Interface of politics, science and population
Implementation
Onboarding aims to explain the most important functions to the user in an easily understandable way.
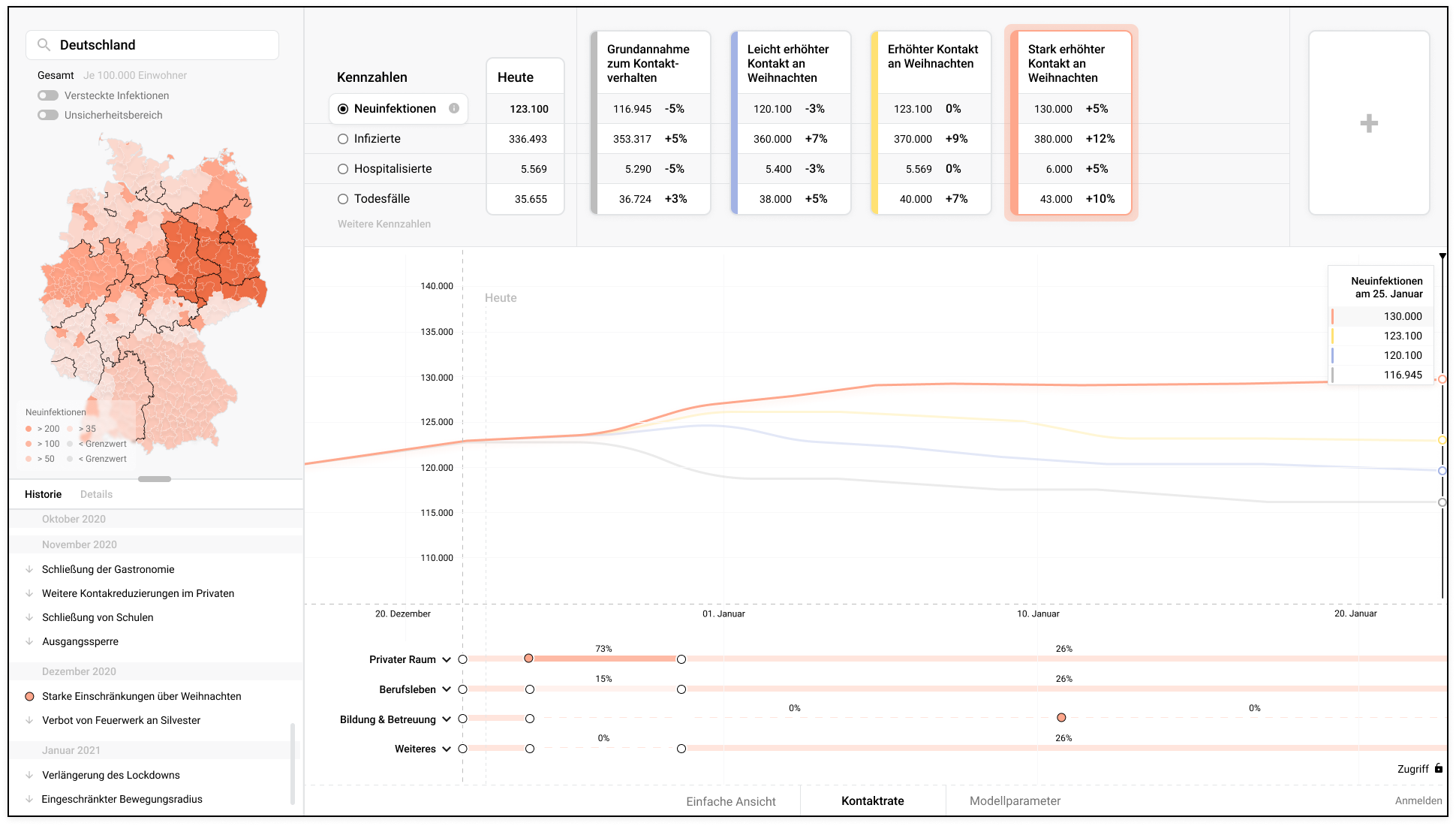
In the scenarios panel, the user will find the overview of all currently selected scenarios. By clicking on a scenario card, the user can show or hide key figures associated with the scenario.
In the scenarios overview, additional scenarios can be activated and new scenarios can be created.
Policy measures can be described by contact rates. Creating a measure changes the forecast of the scenario. Existing contact rates can also be changed.
The underlying parameters of the SIR-type model can also be viewed and configured. They are mapped there according to the six age groups of the model.
In the side panel, the user will find additional information. This always relates to the selected scenario, as already indicated by the color. The history lists all measures taken by the policy in chronological order. Under the menu item "Details", data regarding the severity of the courses and the age distribution for the currently selected key figure can be found.
Specific users, such as decision makers, experts, or government officials, can have admin access to the simulation tool. This allows them to publish and save scenarios.
User Tests
Early on, we presented various prototypes to politicians to get their reactions, impressions and comments on the simulation tool. Over two rounds of talks, we spoke with politicians personally and presented various prototypes. We observed their reactions and asked specific questions to find out their impressions of the user interface and to uncover possible ambiguities.
I can well imagine using the tool. Especially as a further basis for decision-making and for justifying decisions. I find it nice and clear. I also find it helpful for retrospective consideration: so that I can see what would have happened if the decision had been made differently. - Leni Breymaier
Retrospect





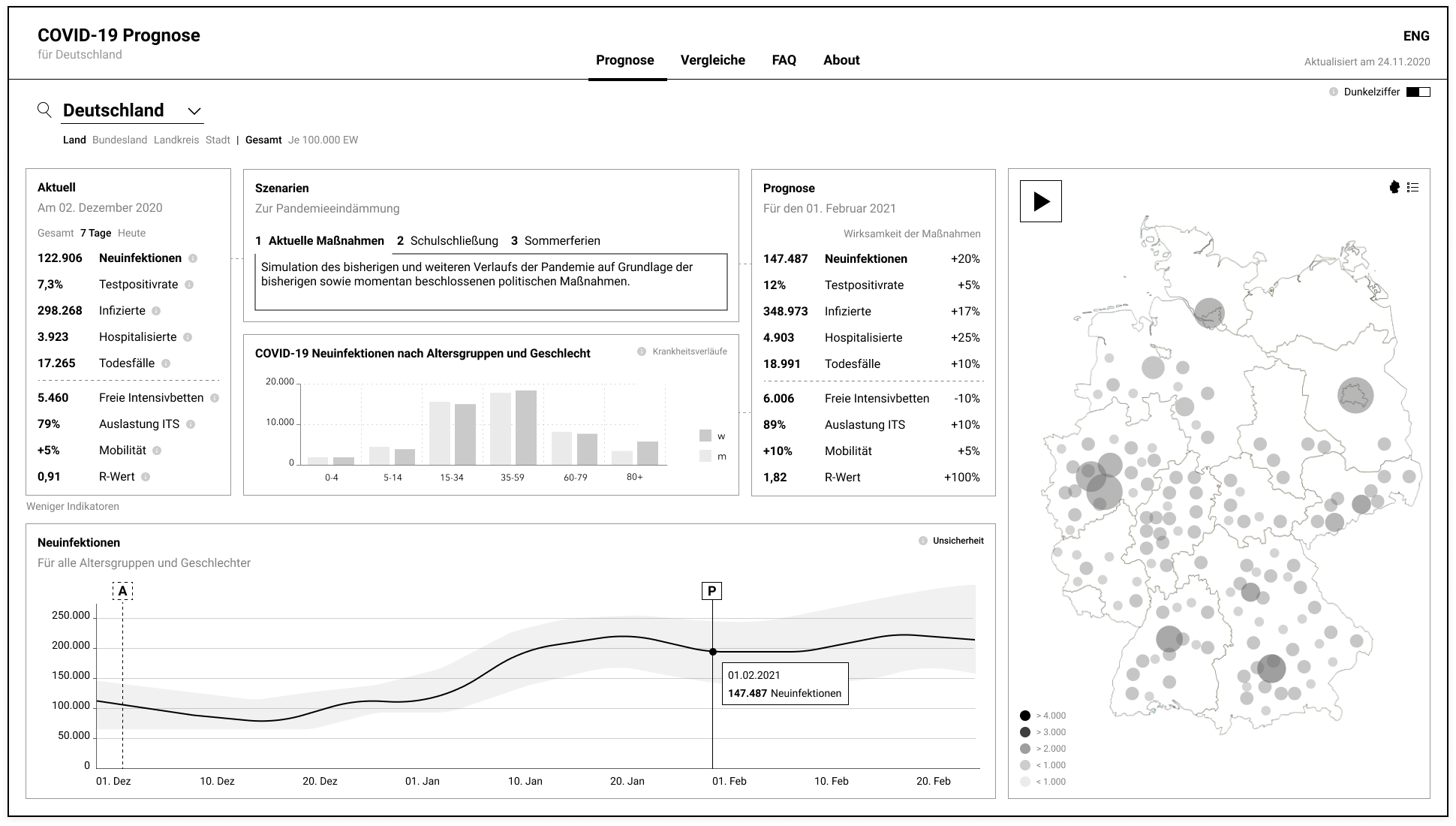
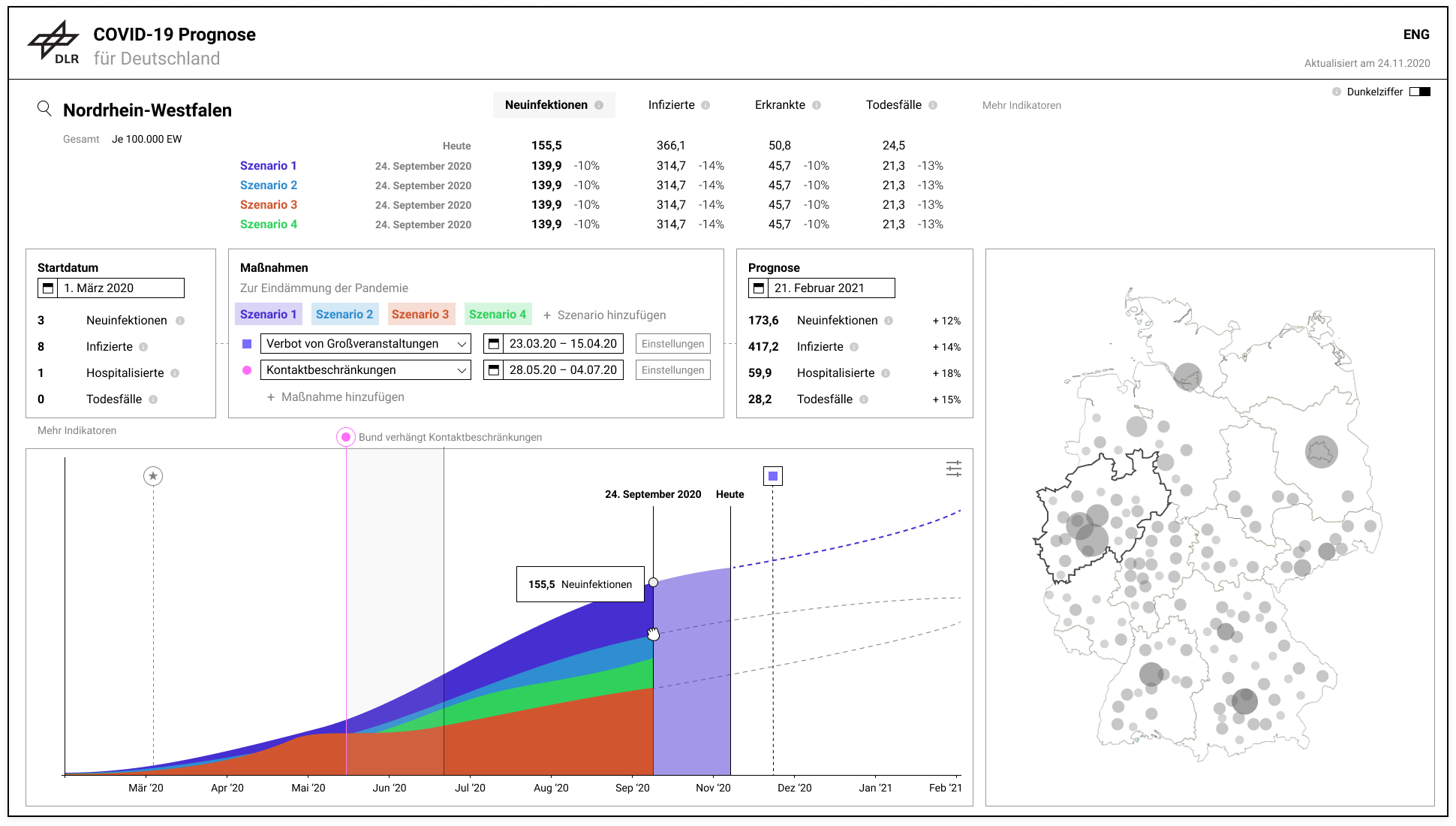
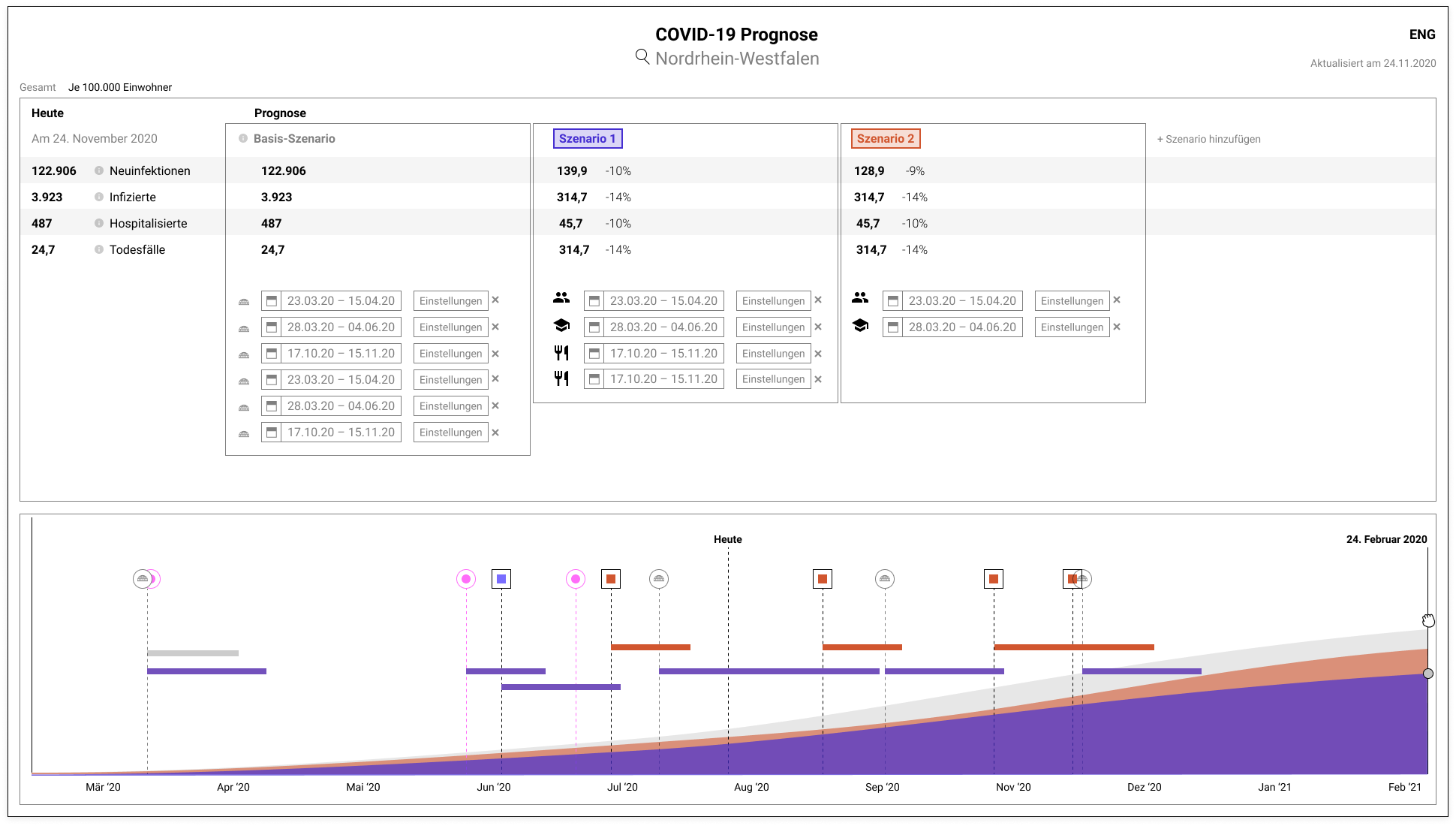
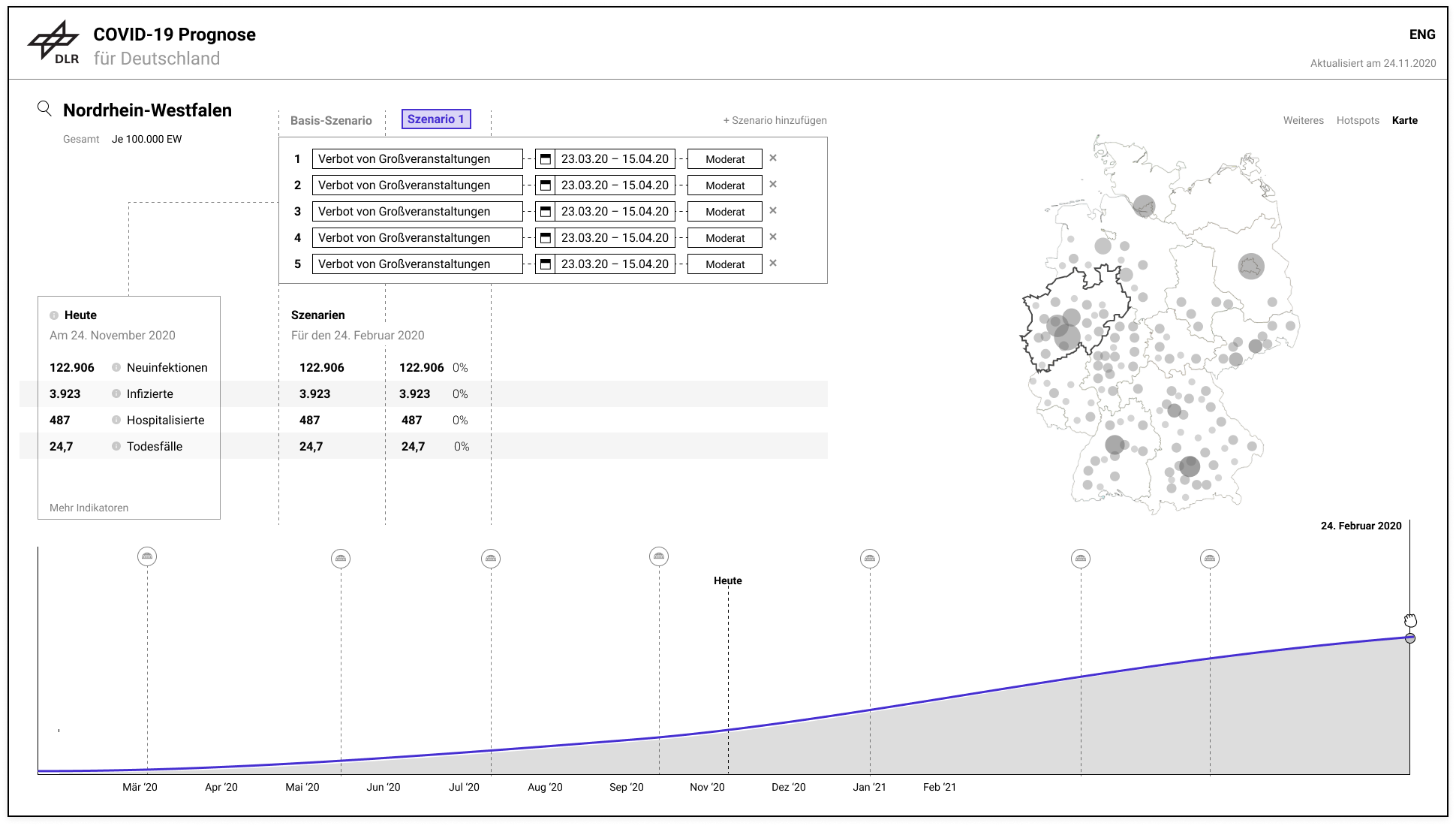
In the mockups above you can see the variations and developments of our iterative design process.
The development of a product is an ongoing process. Through an iterative design process, we continuously received feedback from the user group and drew new insights from which we developed new ideas and concepts. At the beginning of the project, we realized how complex epidemiological simulation tools can be for laypersons and needed a certain training period to better understand the models behind them. In close exchange with our supervisors at DLR and the feedback of the user groups, we played the role of the intersection between science and users in this project. This exchange was essential in order to incorporate the needs and expectations of the users into the concept on the one hand and to comply with the technical framework of the SIR-type model on the other hand. After final user tests with the target groups, it became clear that the user interface met the needs of the target groups and thus achieved its goal in terms of design.
For further information about the project feel free to have a look at our documentation or final presentation.
©Valerie Grappendorf 2020 Impressum